How to Make a Custom Google map
Have you ever wondered how people make those Google Map blocks in their website with a custom look and their own drop pins to mark locations? I recently had to spend some time figuring this out, and while any Google developer can do this with a bit of coding, the truth is, I found some super easy tools that most companies use instead - no coding required!
Disclosure: I am not a web developer. I've written less than a hundred lines of HTML and maybe less than 500 lines of CSS in my entire life. I consider myself a web designer - as in, I like to carefully design how things should look and feel, and then use the expertise of others to bring them into reality.
Maybe you're like me, and like me, you occasionally need some help from the coding community. And now, you want to make a custom Google Map with no coding experience at all. Great! Here are two amazing tools for you.
MapBuildr is a free, extremely slick web app that companies such as Uber and McDonalds use to generate custom Google Maps. It's so easy to use.
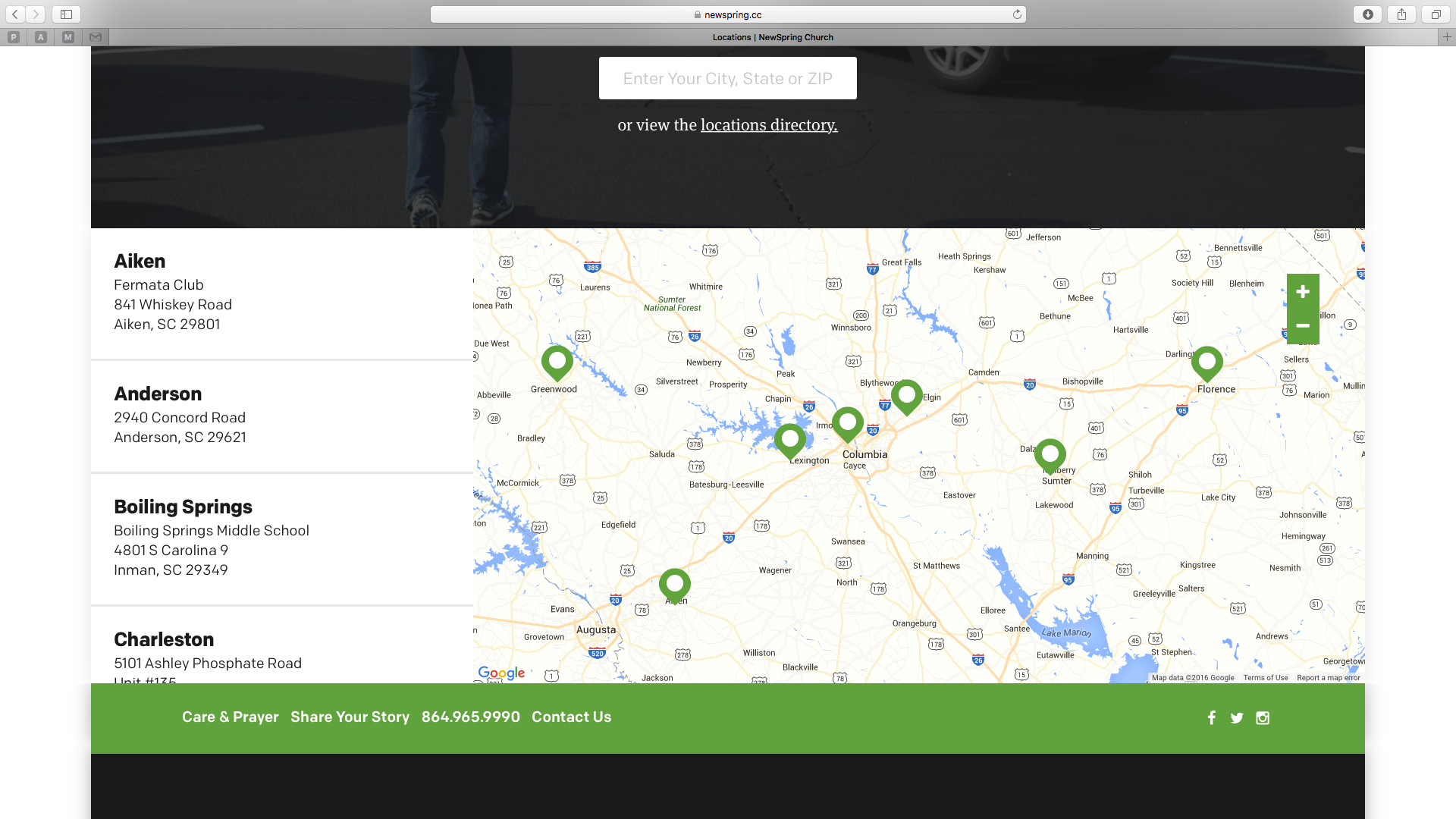
To the right, you can see a custom map I made for my church's prayer night across the area. Took me about 10 minutes to make.
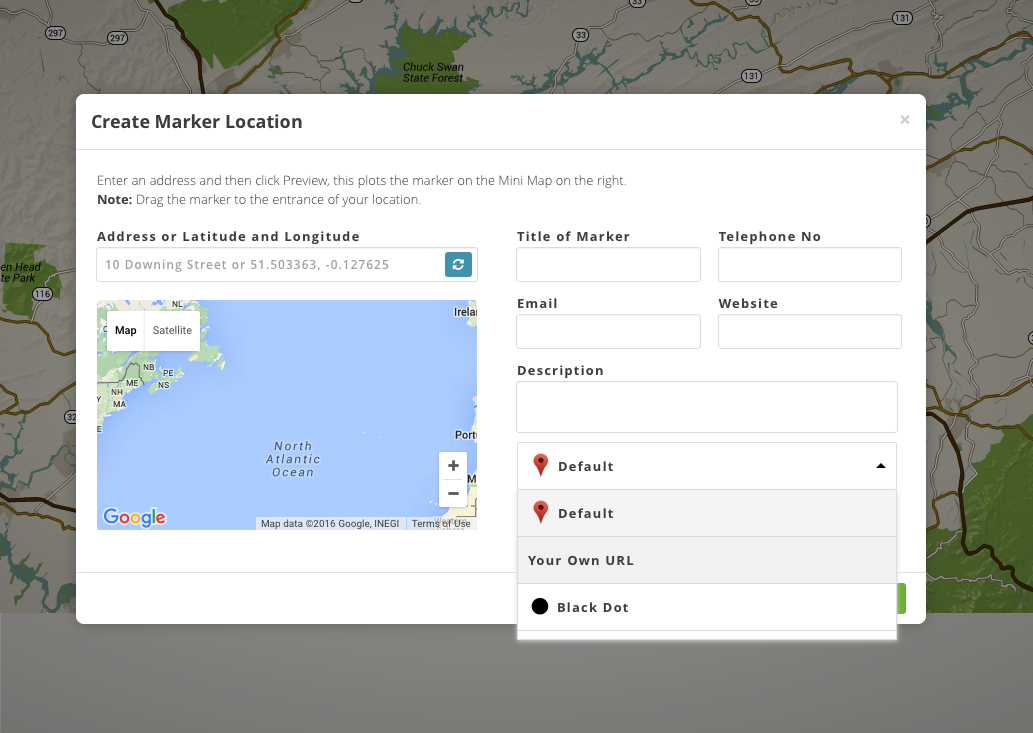
MapBuildr has a bunch of pre-made map styles you can choose from. To add a custom location pin, you just need to upload your pin image somewhere online and paste the url to it in MapBuildr. The pin I made in the example to the right is 30 x 40 pixels, and is a PNG file with no background.
When you're done, you can either grab the actual javascript (which is what I did to the right there), or if you can get away with using an iFrame, you can grab the code for that. Just paste it into your website, however you need to do that, and boom! Done.
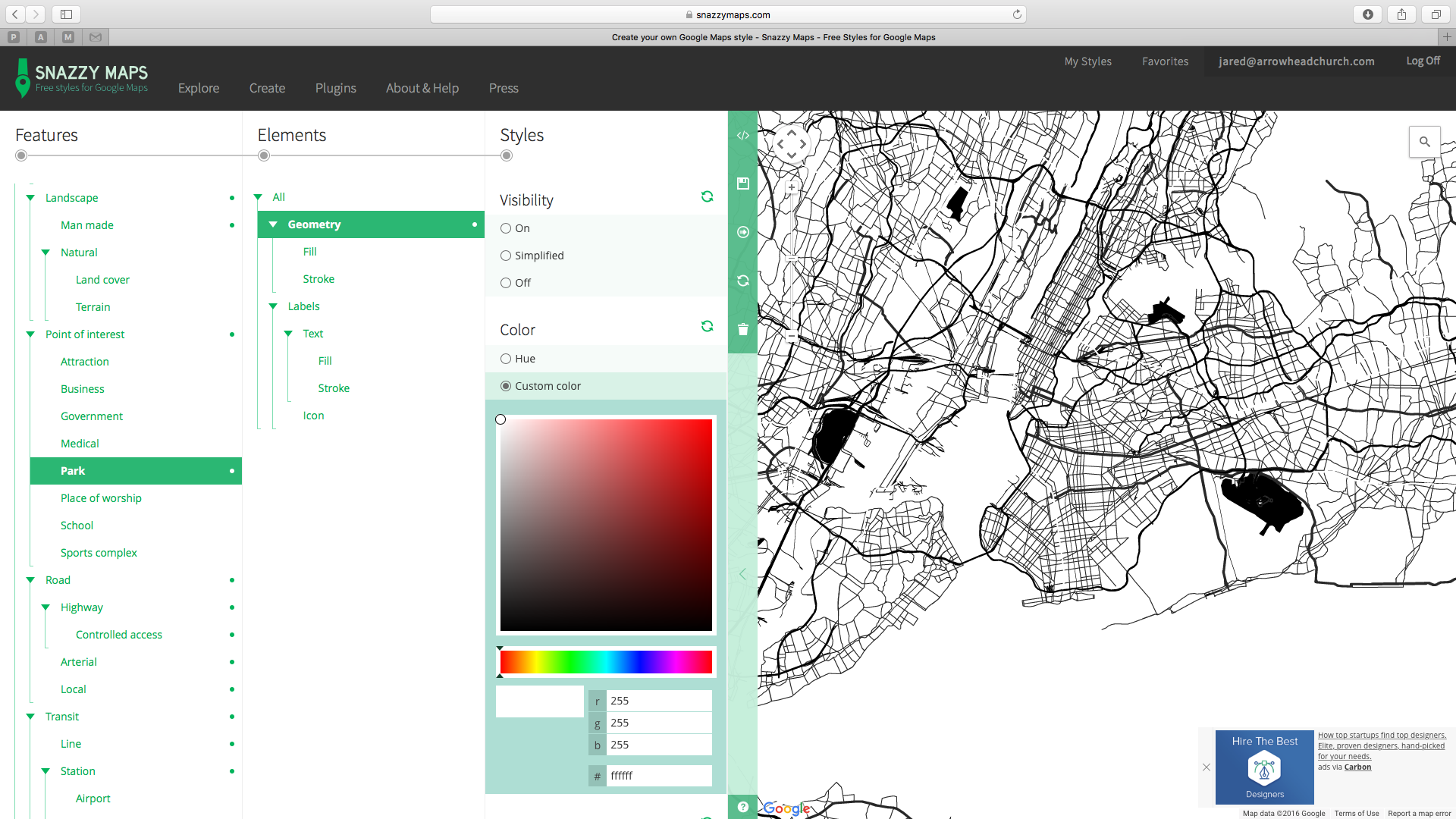
Maybe you want to create your map with very precise specifications. Snazzy Maps is a little more complicated than MapBuildr, but you can customize it to the utmost level. I have never published a map here, but I did design one for some graphic design work I did a while back. It's very possible you can find a style in their user library that matches exactly what you're looking for, but if not, the design possibilities are endless.
Just like MapBuildr, they provide you with the JavaScript code for your website. They also have a plugin for Wordpress, which is free for personal use and $10 for business use.
There you have it! Two great and fairly easy tools for generate your own, custom Google Map. Enjoy!